





A new course management dashboard with grade tracking, future modules, and registration.
Duration: 3 weeks
Category: Mobile App, Feature Enhancement
Role: Researcher, UX Designer, UI Designer
This dashboard promises to transform the student experience at Harbour.Space University. By eliminating manual processes and providing real-time clarity, it empowers students to focus on their learning instead of administrative hurdles. The design prioritizes efficiency and transparency, making academic planning a less stressful and more rewarding task.
Students at Harbour.Space University struggled with course selection due to unclear pathways, inconsistent schedules. Manual credit tracking and confusion between Bachelor’s and Master’s courses added to their frustrations. It was time to redesign academic planning into a seamless, user-centered experience.
Interviews with students revealed shared frustrations: reliance on patchy information, manual processes, and insufficient guidance. While admission team offer academic flexibility, they lacked the tools to navigate options effectively. Average satisfaction with the current system was 3.5 out of 5, highlighting clear room for improvement.




We envisioned a dashboard that simplifies course management. Students can search and filter modules instantly, track credits automatically, and stay updated through real-time notifications. With clear pathways for both Bachelor’s and Master’s programs and cross-campus scheduling, academic planning becomes effortless.
Our approach began with empathetic research to map the student journey and pinpoint pain points. The dashboard was designed with modern aesthetics and intuitive navigation, aligning with Harbour.Space’s innovative spirit. An interactive prototype demonstrated how students could easily manage their academic journeys.
Rosalía, a sophomore and existing app user, can scroll through her Student portal home page. She can look into ongoing learning, Academic timeline and course reviews.

Rosalía, Interaction Design Student


In ‘My Plan’ page, she can find card system of her enrolled courses, other academic courses, credits. She can filter academic year, campuses and necessity filter to find the module she wanted to enroll.

Rosalía, Interaction Design Student
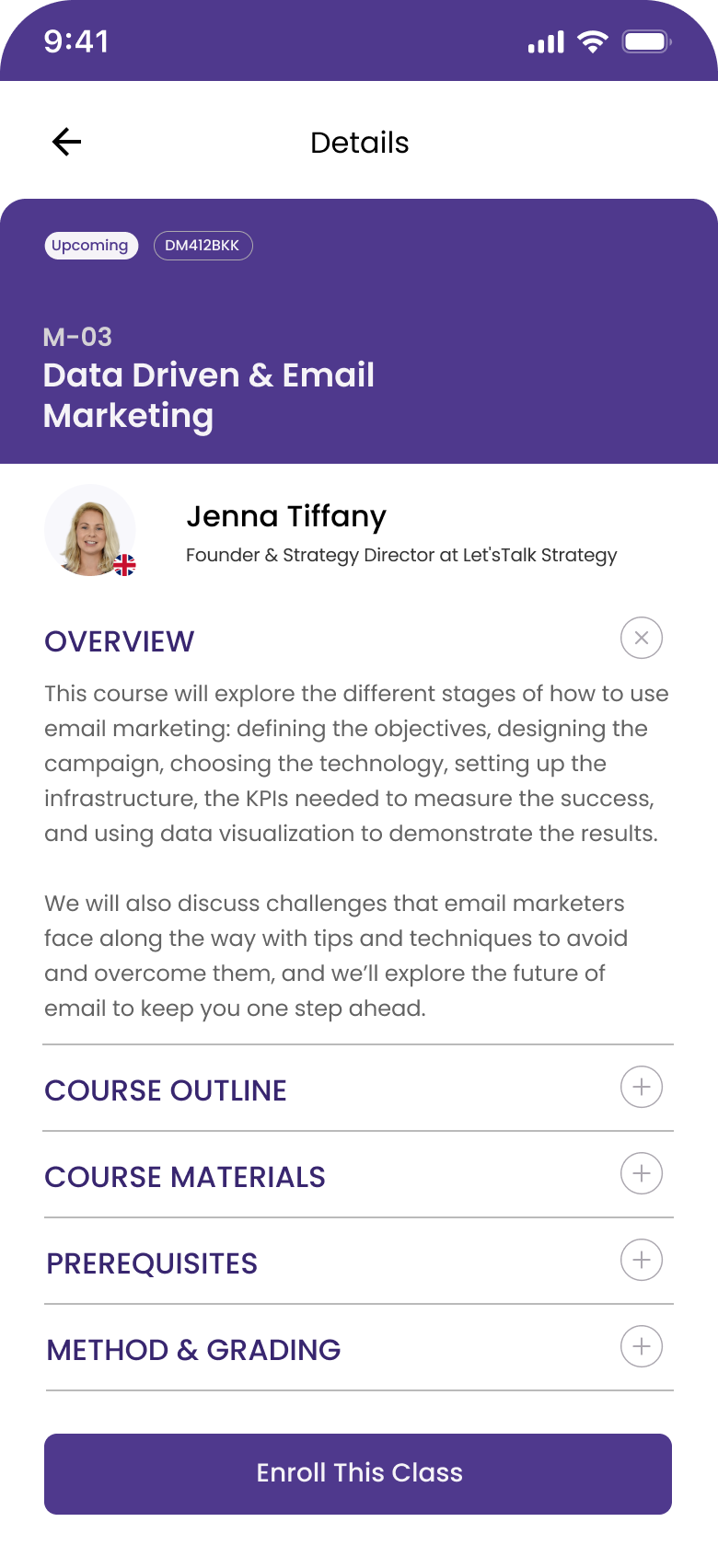
She can look at the details of the new module by pressing the card from previous page. Once she learned, she can register for the new module by 2-second long pressing the enroll button.

Rosalía, Interaction Design Student


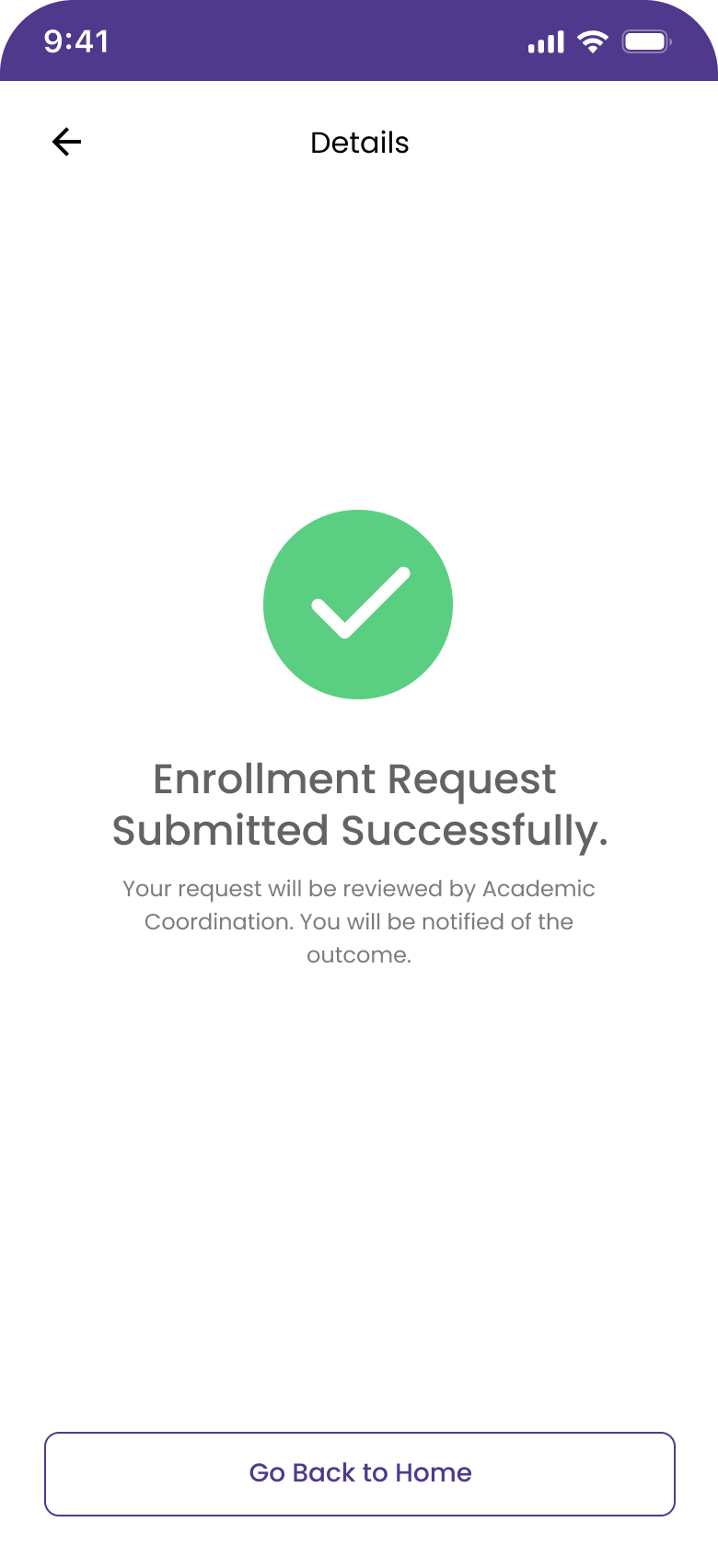
After the 2-second long pressing the enroll button, she have been enrolled for her desired module to attend. The admission team can review it and send approve if she is eligible to join the module.

Rosalía, Interaction Design Student
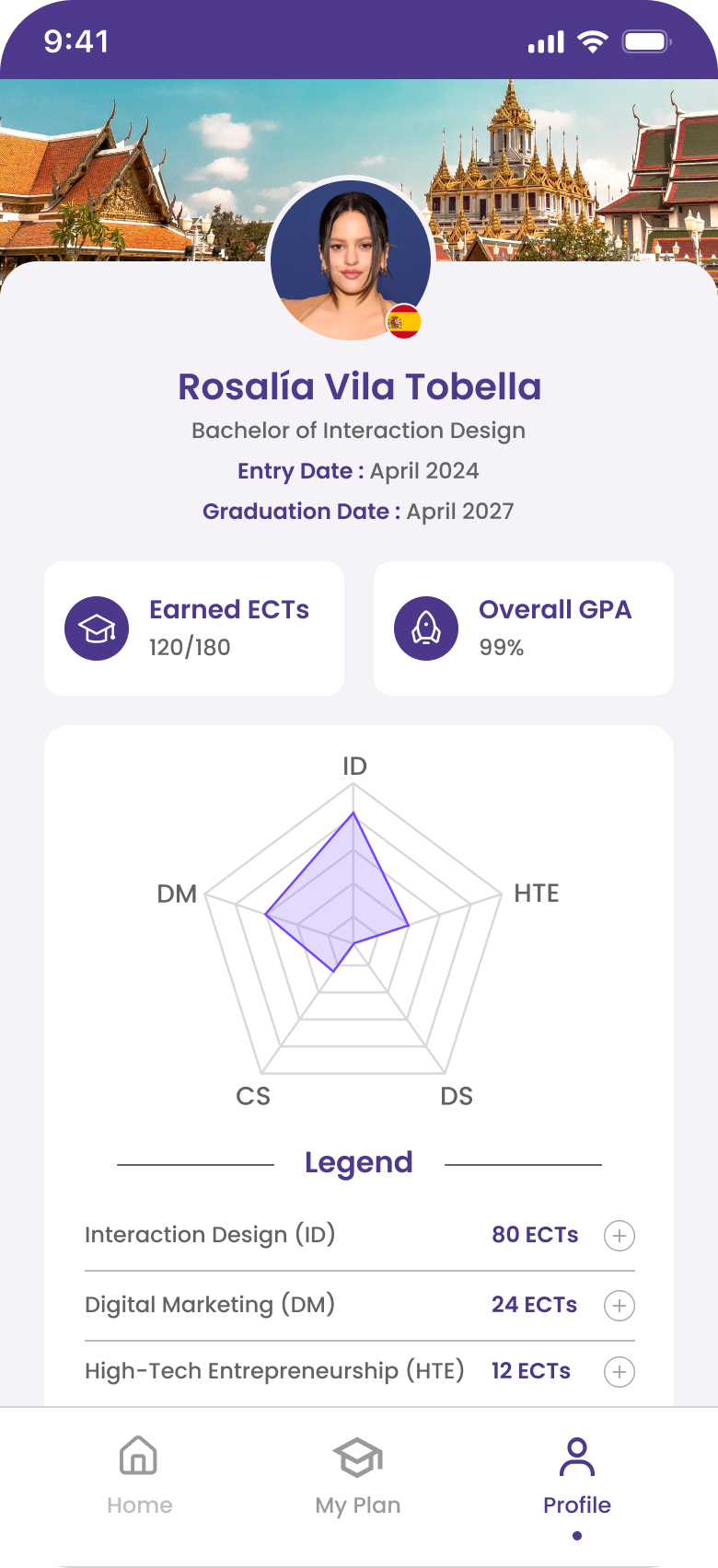
Rosalía can look at her student profile under ‘Profile’ page. From there, she can see here credits, GPAs and Spider chart of her Major/Minor courses she attended throughout her academic years.

Rosalía, Interaction Design Student

The dashboard streamlines course selection, automates credit tracking, and provides clarity in academic planning. Future enhancements, like AI-driven recommendations, peer reviews, and workload predictions, promise even greater personalization and accessibility.
User-centered design is transformative. By understanding and addressing student needs, we crafted a tool that fosters clarity, engagement, and confidence. Simplicity and accessibility were pivotal to its success.
Harbour.Space University’s new student dashboard revolutionizes academic planning with intuitive tools for course management, automated tracking, and real-time updates. Future AI features will further enhance the student experience.
We couldn’t have accomplished this without the invaluable guidance of our professor, Anton Rippotan (Anton & Irene), who provided insights into interactive design, and the support of our teammates. Our team consisting of Aung Kaung Bo and Min Htet Zaw (me) from Myanmar, Jackie Liu from Taiwan, Deniz Sulmaz from Turkey brought together diverse perspectives and skills, working remotely and collaboratively to develop this interactive project despite the time differences challenges.

A Bangkok-based UX/UI designer passionate about creating inclusive, user-friendly digital experiences. With 8+ years of creative and graphic design expertise, I’ve learned that great design is not just beautiful—it’s accessible and solves real problems for all users. My superpower? Listening deeply to feedback and crafting thoughtful solutions that meet both user and business needs.
Let’s collaborate and turn your digital vision into impactful experiences.